Note: Les formations sont sur Zoom. Les formations corporatives privées peuvent être soit virtuelles, soit en présentiel.
Prochains ateliers
Fondements de React
React Avancé
Formation privée en virtuel pour votre équipe
Dates de votre choix (en fonction des disponibilités)
Le prix dépend du nombre de personnes dans le groupe.
Plan de cours
Fondements de React
React est une bibliothèque JavaScript créée par Facebook. Elle permet aux développeurs de générer des applications Web à partir de données qui peuvent être modifiées sans avoir à rafraîchir la page. Elle offre plus de rapidité, de simplicité et d’évolutivité.
En quelques années, React est devenue une technologie éprouvée qui est utilisée sur des milliers de sites Web (Facebook, Netflix, Instagram, NY Times) et d’applications mobiles (Teams, Uber, Tesla).
Jour 1
Toutes les notions de base dont vous avez besoin
Introduction à React
- Présentation de React
- Caractéristiques, avantages et inconvénients
- Installation du poste de travail:
- Node JS
- nvm
- Configuration de VS Code Nouveau
- Hello World! en React
- Fast refresh et hot reloading
- Bâtir et déployer une application React
JSX et rendu
- Ajouter une racine React
- Langage JSX
- Abstractions JSX: createElement() et éléments React
- Attributs spéciaux: className, style, key, etc.
- Optimisations du commit Nouveau
Composants
- Conposants Functionnels
- Propriétés (Props React et décomposition)
- État React
- Cycle de setState
- setState et mutations Nouveau
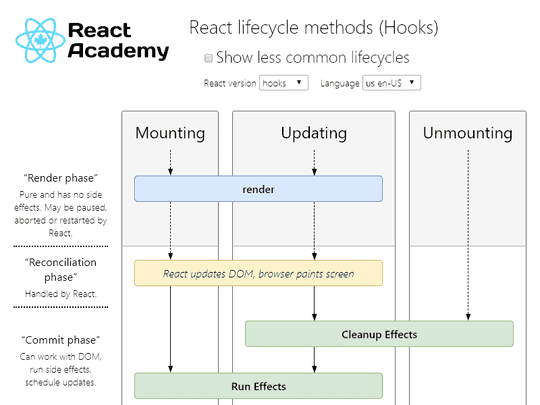
Architecture de composants
- IU est une fonction de l'état
- Trois phases du changement: déclencheur, rendu et commit
- Rendu des composant et fonctions pures
- Immuabilité de l'état (objets et tableaux) Nouveau
Gestion des événements
- Gestionnaires d'événements
- Événements synthétiques
Programmation fonctionnelle avec Hooks
- Comment fonctionnent les Hooks
- Règles des Hooks
- Hooks personalisés
Jour 2
Renforcez vos compétences
Mise en page
- CSS, styles et CSS-in-js
- Sass et Less
- Post-CSS et autopréfixage
- StyleX Nouveau
Routage
- Utiliser les clés
- Navigation, NavBars et Liens
- Hashlinks, History API, Navigation API
- Utiliser useSyncExternalStore()
- React-Router-DOM
Formulaires
- Composants controllés
- Composants non-controllés
- Refs
- PreventDefault
Charger données dans le State
- Utiliser les promesses avec
use()Nouveau - Utiliser fetch() pour obtenir des données d’un API REST
- Modifier les données avec un API REST
- Programmation asynchrone en JS
- Utiliser les notifications Option
Chargement des données en utilisant le routage
- Data loaders en utilisant React-Router-Dom Option
- Modification des données avec des actions
- Le rôle des Formulaires
- Suspense
Outillage React
- Introduction à l'outillage React (dev tools)
- Extension de déboggage
- Visualiser l'aborescence
- Analyse des performances avec le profilage
- Détecter le re-rendu
Cours de 2 jours
Un expert du secteur vous enseigne les concepts fondamentaux se rapportant au codage d'une application de bout en bout à l'aide de React. Il aborde les notions React les plus récentes : Hooks, Context, Suspense et Mode concurrent.
Qu'est-ce que React?
React est une bibliothèque JavaScript créée par Facebook. Elle permet aux développeurs de générer des applications Web à partir de données qui peuvent être modifiées sans avoir à rafraîchir la page. Elle offre plus de rapidité, de simplicité et d’évolutivité.
Entreprise Canadienne
Nous offrons de la formation à Montréal, Vancouver, Toronto, Ottawa, Calgary et Québec. Et grâce à la formation virtuelle, nous formons maintenant à travers le monde.
Préalables
Vous devriez avoir une vaste expérience en matière de développement d’applications Web avec HTML5 et JavaScript. Aucune expérience préalable avec la bibliothèque React n’est nécessaire.
Atelier virtuel
Tous les ateliers sont virtuels pendant la Covid. Une partie importante de la formation est consacrée à la création d’applications et à l’expérimentation en direct (style «bootcamp»).
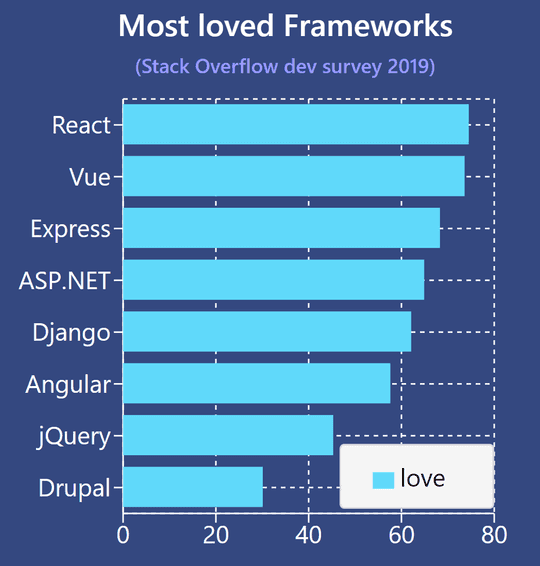
Technologie répandue
React est utilisée sur des milliers de sites Web (Facebook, Netflix, Instagram, NY Times) et d’applications mobiles (Skype, Uber, Tesla).
FAQ
- déclarer des variables
- construire des boucles
- créer des expressions conditionnelles
- définir vos propres fonctions
- déclarer des variables
- construire des boucles
- créer des expressions conditionnelles
- définir vos propres fonctions
Formateur : Eric Côté

Eric Côté est le propriétaire et formateur d’Académie React. Il travaille sur des ordinateurs depuis l’âge de 10 ans, où il utilisait un Commodore 64. Au début des années 1990, il a occupé le premier poste de webmestre pour le département d’éducation de l’Université de Montréal.
Il a ensuite donné de la formation en programmation informatique et en développement Web. Pendant de nombreuses années, il a été un excellent formateur des technologies Microsoft, notamment VB, C#, .NET, ASP.NET, MVC, Visual Studio, SQL Server et SharePoint. Il a formé des milliers de développeurs au fil des ans.
Au cours des dernières années, Eric s’est consacré à la programmation Open Source. Il effectue maintenant du développement à l’aide des technologies GitHub, React, Node.js, React Native, Babel, Webpack, des API REST et Docker.
Il est impatient de partager ses découvertes avec vous!
Nos clients
Écrivez-nous
Formation en entreprise
Formation corporative personalisée à votre équipe. Répond à vos besoins et votre budget.
Explorez l'album photo